To fix the Save Changes not working with WPBakery Page Builder when using WordPress 6.11 you need to install the Enable jQuery Migrate Helper plugin as well. The Save Changes should then work.
Wordpress
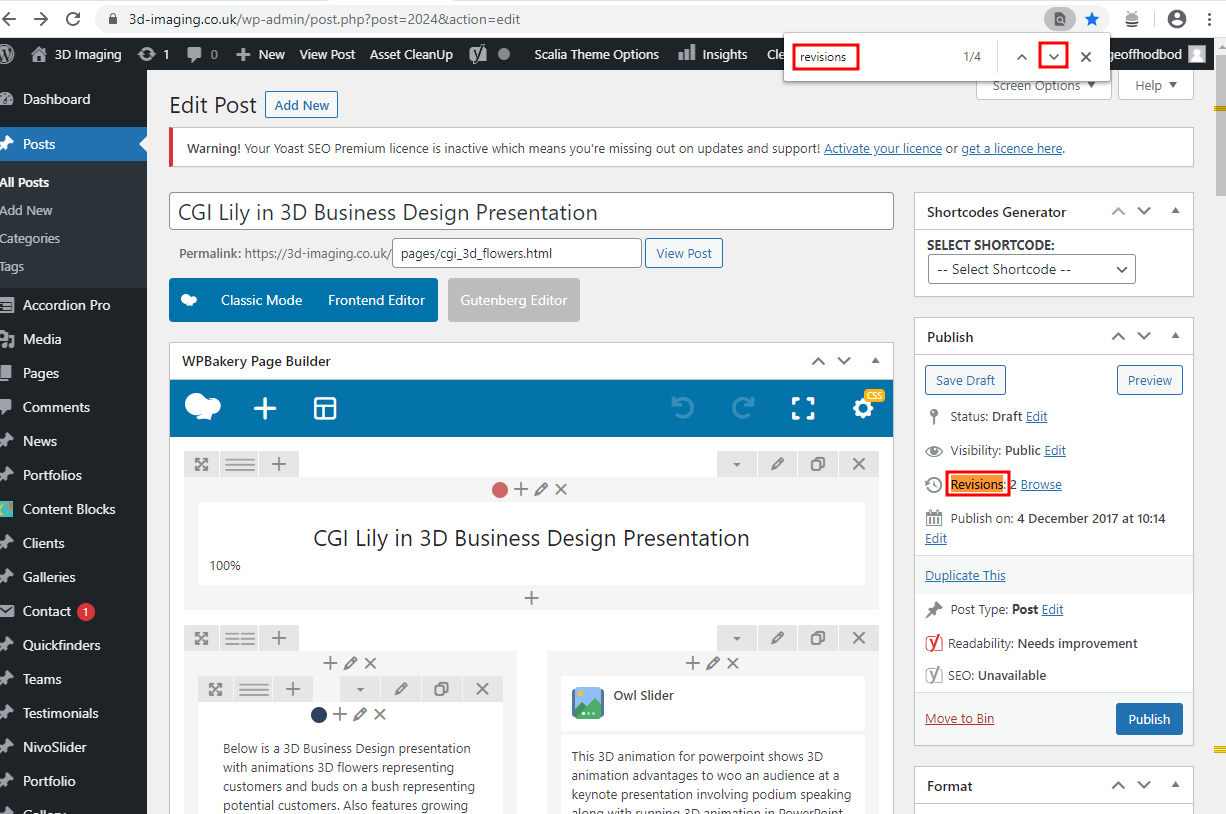
Where there are Owl_Slider widgets on a page can be better to delete everything and start again but:
The best way:
Activate the Voxco Framework Plugin so that the Owl Slider elements show in the backend editor.
Make notes in a word processor page of all the names of the .jpg images referred to in these elements where abouts they are on the page.
Delete the Owl Slider elements.
Deactivate the Voxco Framework plugin.
Refresh the back end.
View Portfolio Item to check that the bracketed shortcodes are gone.
Add Single Image elements as replacements with Full size and centre alignment.
Check front end.

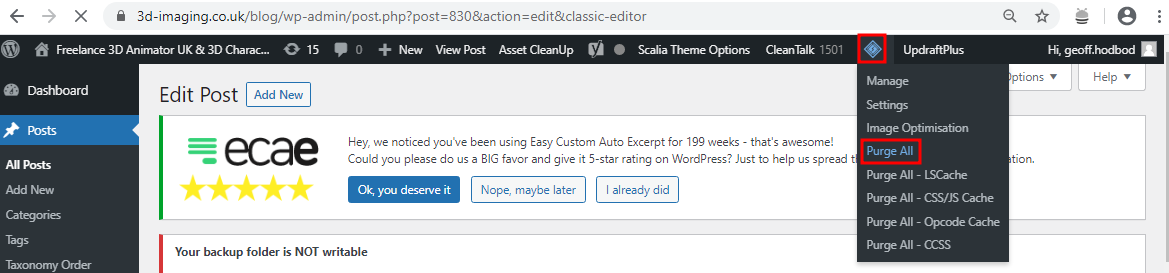
1:Purge all in your local wordpress caching plugin:
2: If you use the Cloudflare CDN then login and select the relevant site:
3: Navigate to Caching>Configuration and turn on “Development Mode”. This temporarily turns off the CDN.
4: In the browser use the keys Ctrl+Shift+Delete and tick all the items and Clear Data:
On your front end view of the browser Ctrl+F5 and the colours set in the back-end should now be correct on the front-end.
read more
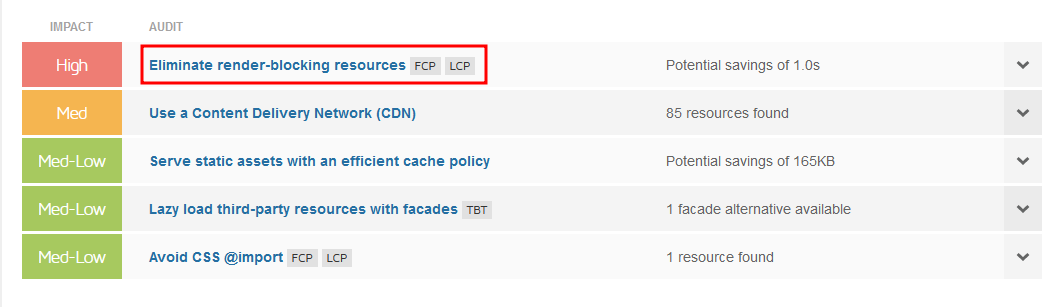
GTMetrix shows this error message:
So then turn on Load CSS Asynchronously from LiteSpeed Cache > Page Optimization > CSS Settings
More here
This actually creates more problems because when turned on it slows down this blog when using the Scalia theme:
When “Load CSS Asynchronously” is turned off the page is rated a B instead of a C. (This is the case with Voxco theme with Litespeed Cache without Cloudflare, with Cloudflare this combination the rating seems to stay the same. With the Scalia theme without Cloudflare similar negative effect of altering Litespeed in this way but ustilizing Cloudflare as well it goes from a B to an A). Cloudflare itself has no influence except for minification. See here