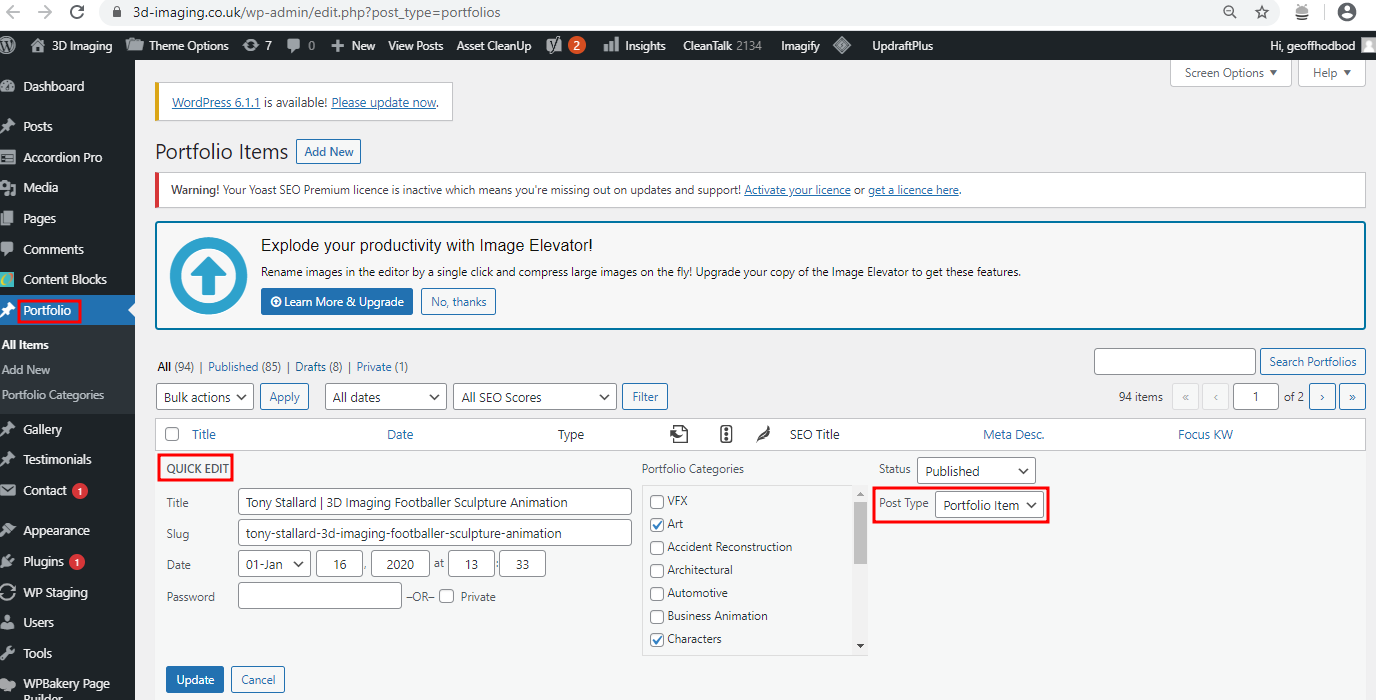
Must change all the portfolio items into posts with a plugin “Post Type Switcher” before switching the theme then switch them all back to being portfolio items. Scalia has a different enough portfolio system for them not to transfer across otherwise.
Where there are Owl_Slider widgets on a page can be better to delete everything and start again but:
The best way:
Activate the Voxco Framework Plugin so that the Owl Slider elements show in the backend editor.
Make notes in a word processor page of all the names of the .jpg images referred to in these elements where abouts they are on the page.
Delete the Owl Slider elements.
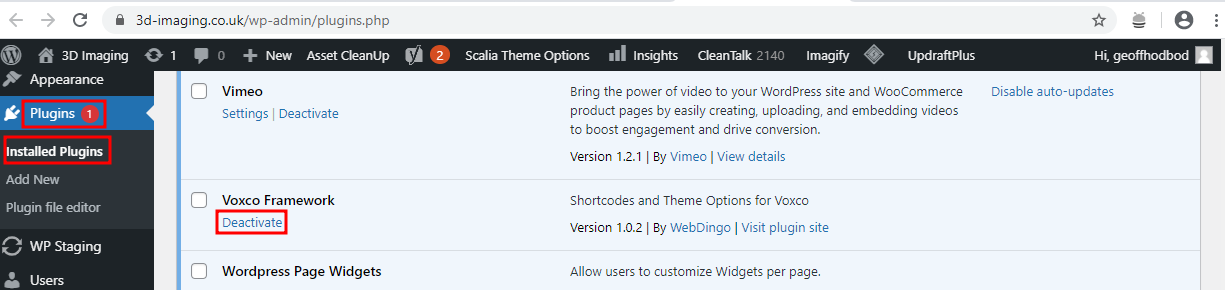
Deactivate the Voxco Framework plugin.
Refresh the back end.
View Portfolio Item to check that the bracketed shortcodes are gone.
Add Single Image elements as replacements with Full size and centre alignment.
Check front end.
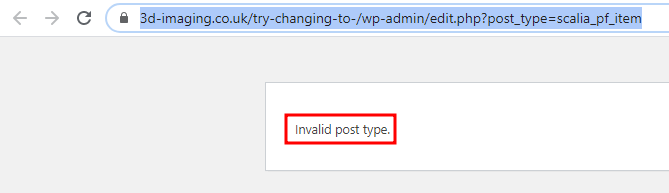
In the URL for the portfolio items for the Scalia theme the url is: https://3d-imaging.co.uk/try-changing-to-/wp-admin/edit.php?post_type=scalia_pf_item
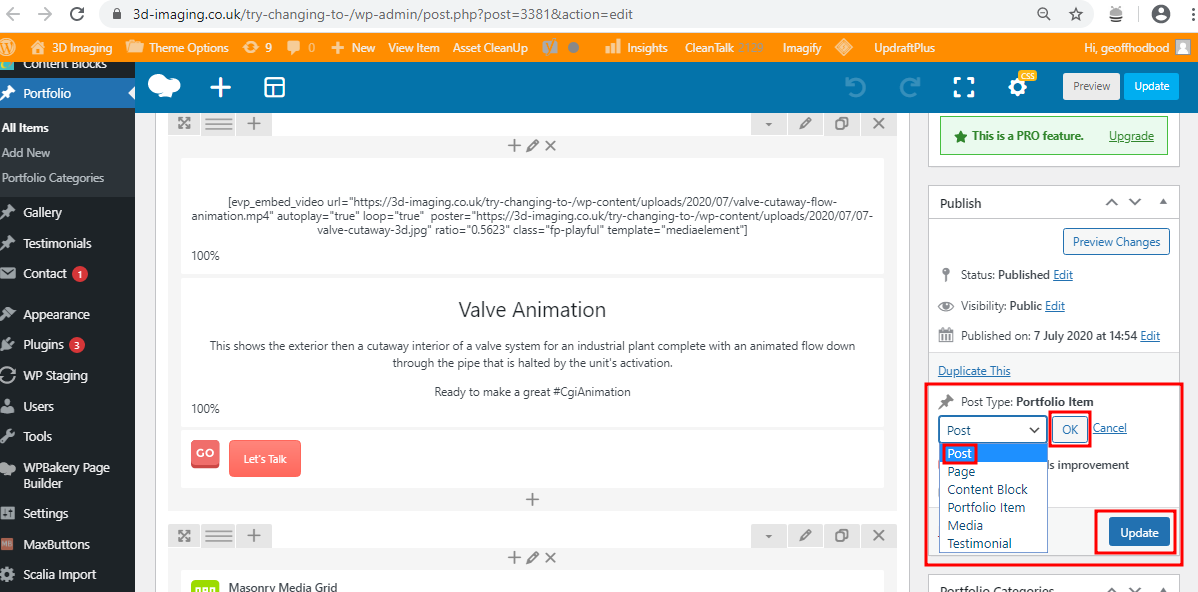
When you switch back to Voxco theme this is what is displayed:
When the Voxco theme is active the URL for the portfolio items is:
https://3d-imaging.co.uk/try-changing-to-/wp-admin/edit.php?post_type=portfolios
Watch out that images added with the “Owl Slider” Voxco theme add on will disappear and you will be left with a simple bracketed shortcode when you have switched to the Scalia theme, turned on the Scalia plugins and turned off the Voxco ones. So you need to make notes of the images that these contain before altering things.
The way round this is to:
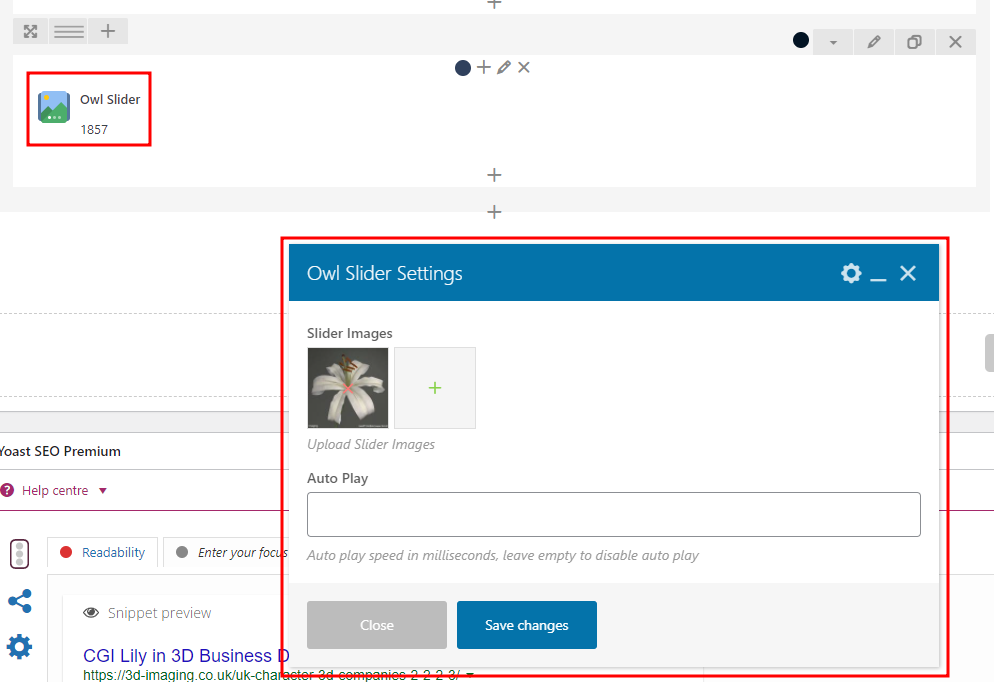
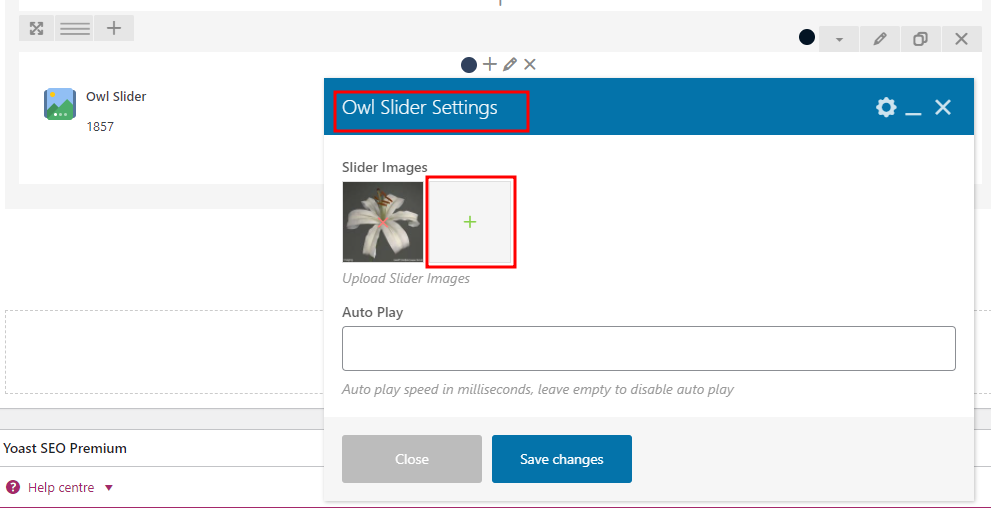
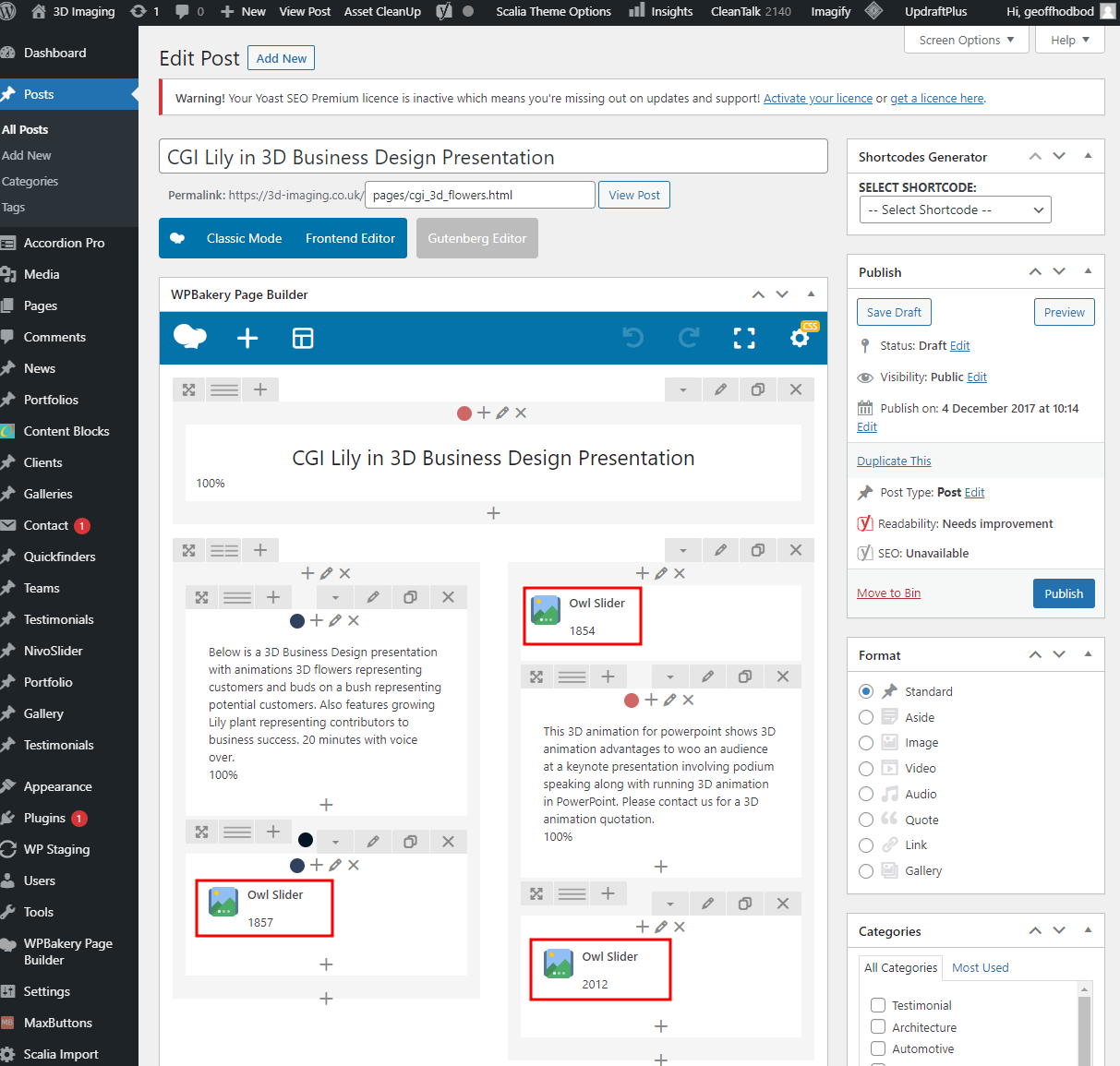
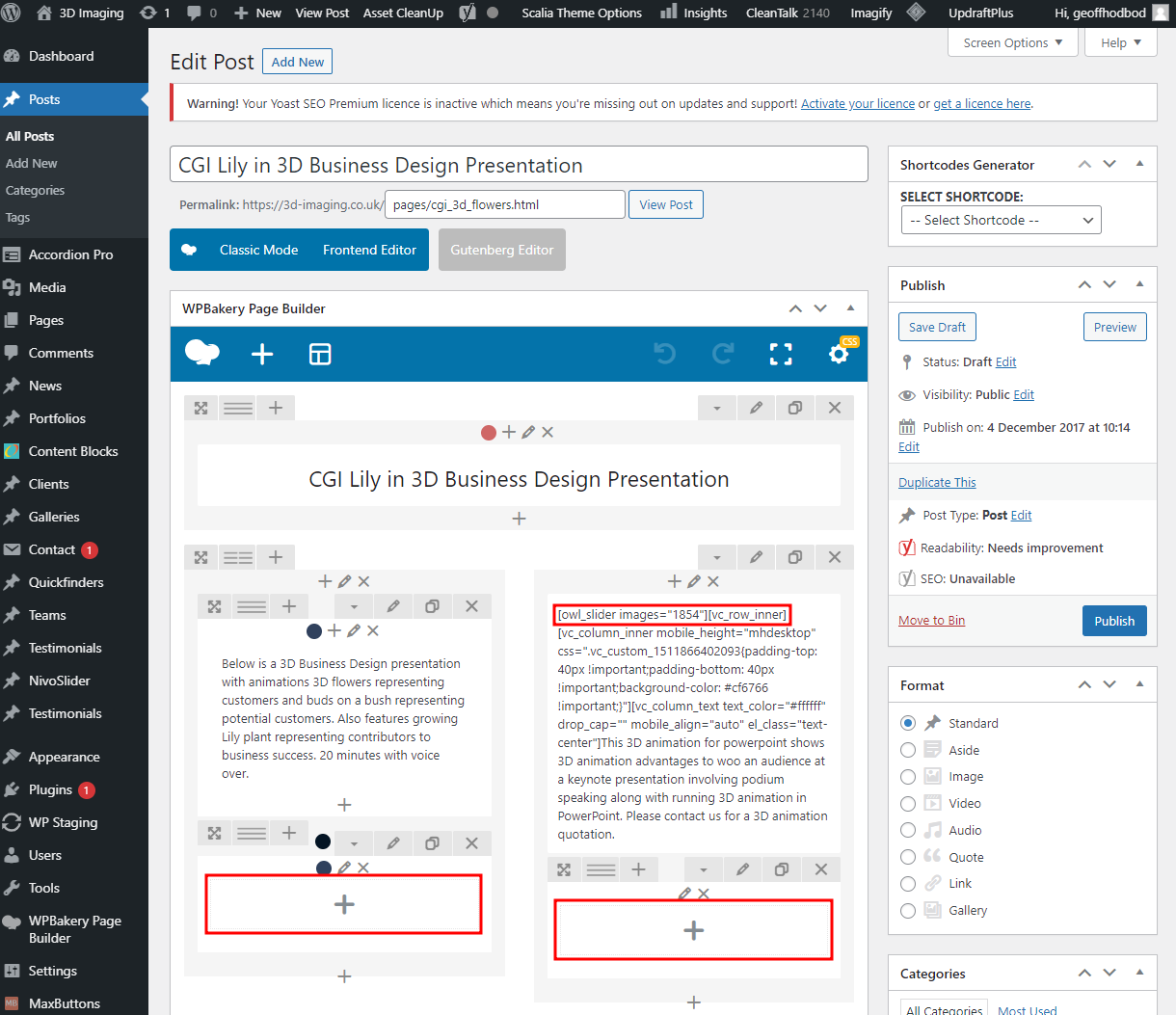
Leave the portfolio item as post (so that it doesn’t disappear when you re-activate the “Voxco Framework” plugin). In the backend the Owl Slider appears in the WPBakery Page Builder:
Then press the + sign to add another image to the slider:
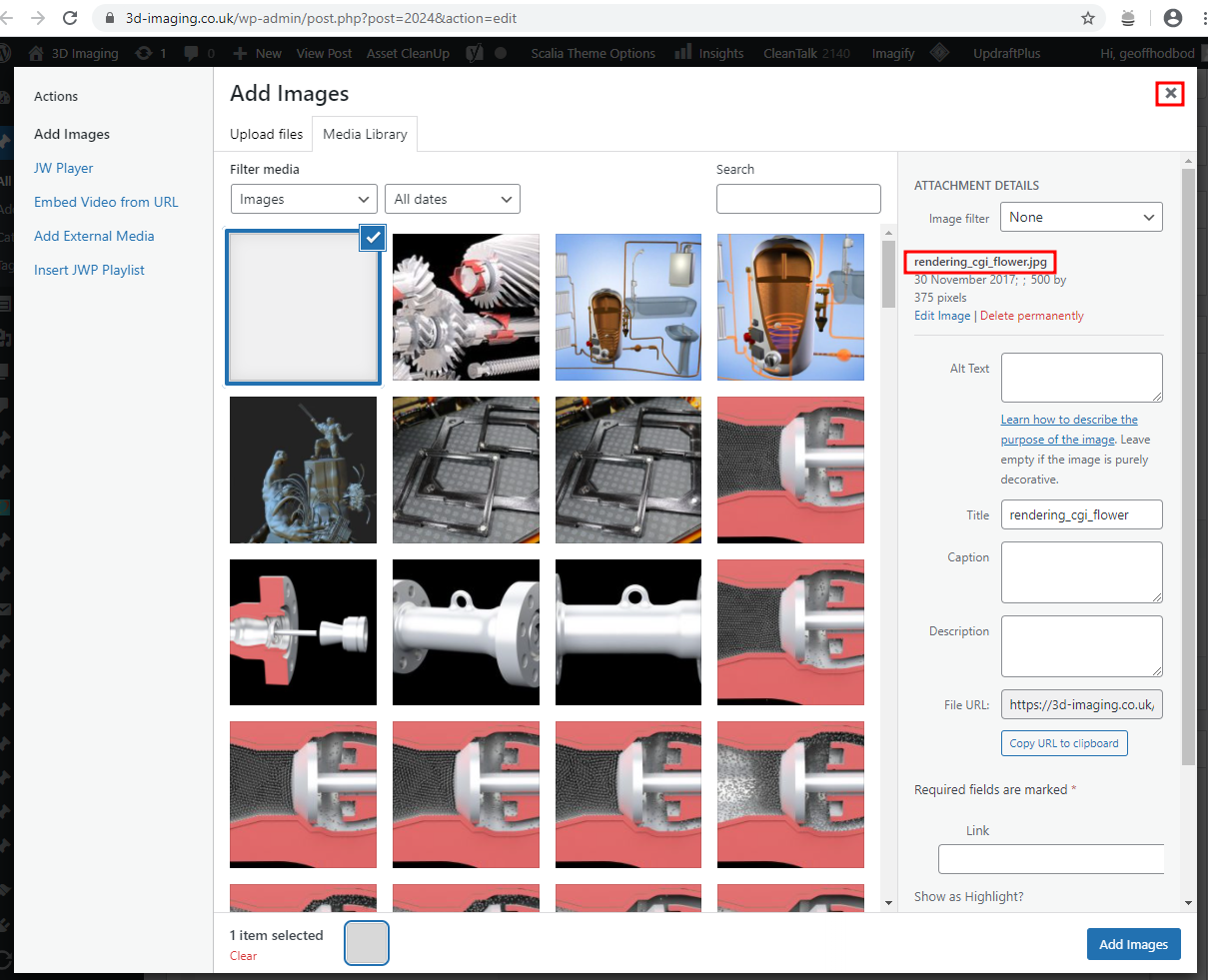
Then make a note of the name of the image:
Deactivate the Voxco Framework plugin:
Refresh the post and the Owl Sliders beforehand will be there:
And afterwards they are either gone or just bracketed shortcodes remain:
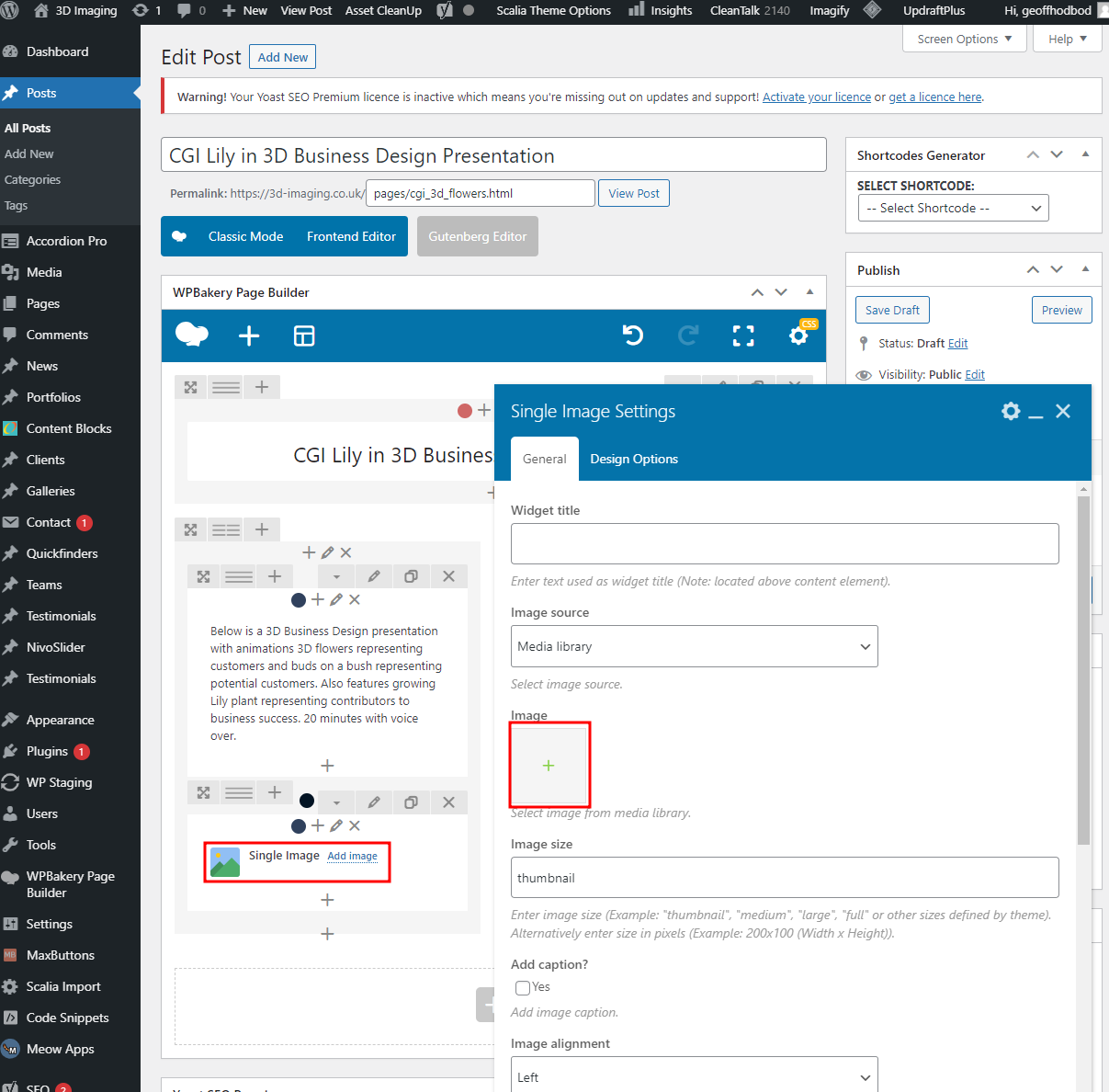
Replace with a “Single Image” widget and press the + to the image back:
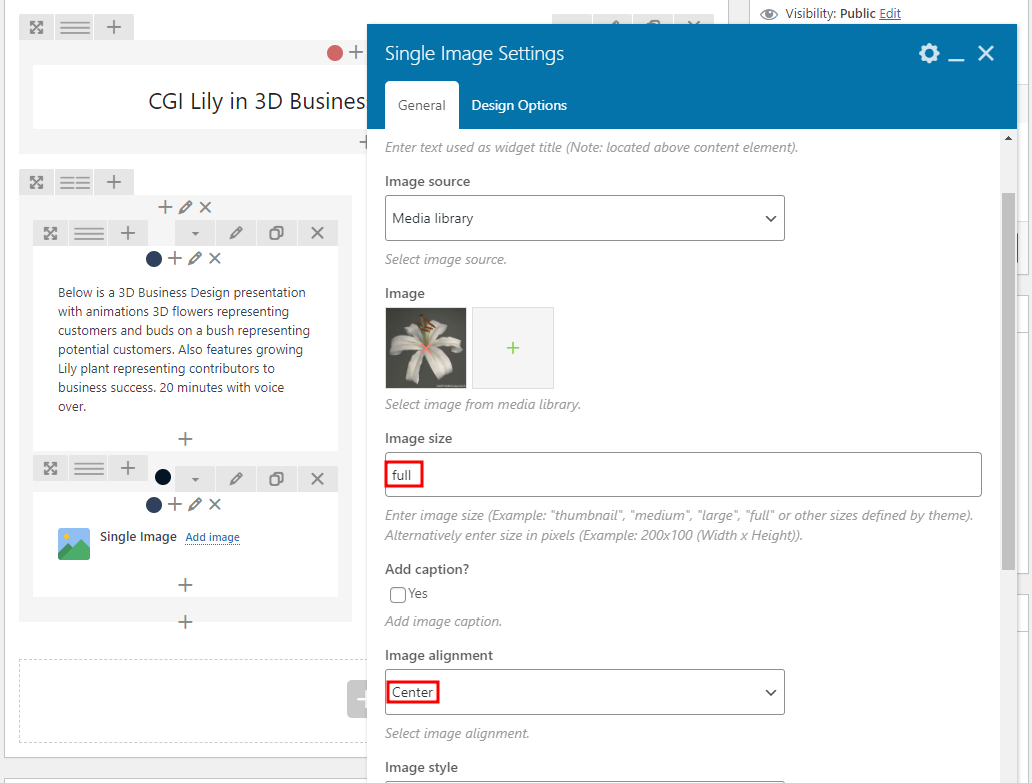
Search for the separate words in the Search box and select the image:
Select “Full” as the Image size and “Centre” as Image alignment the Save Changes: