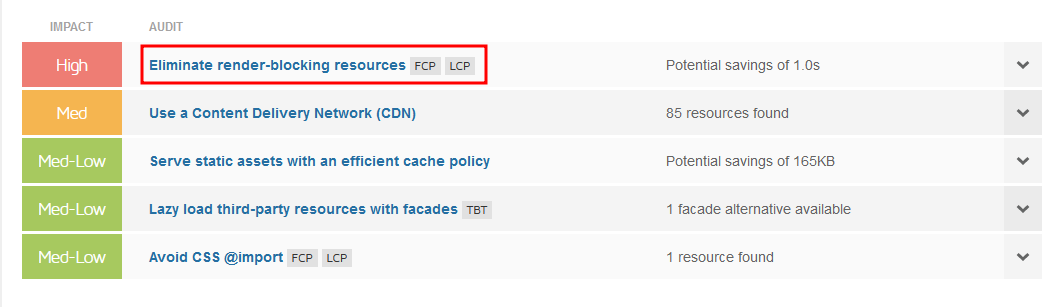
GTMetrix shows this error message:
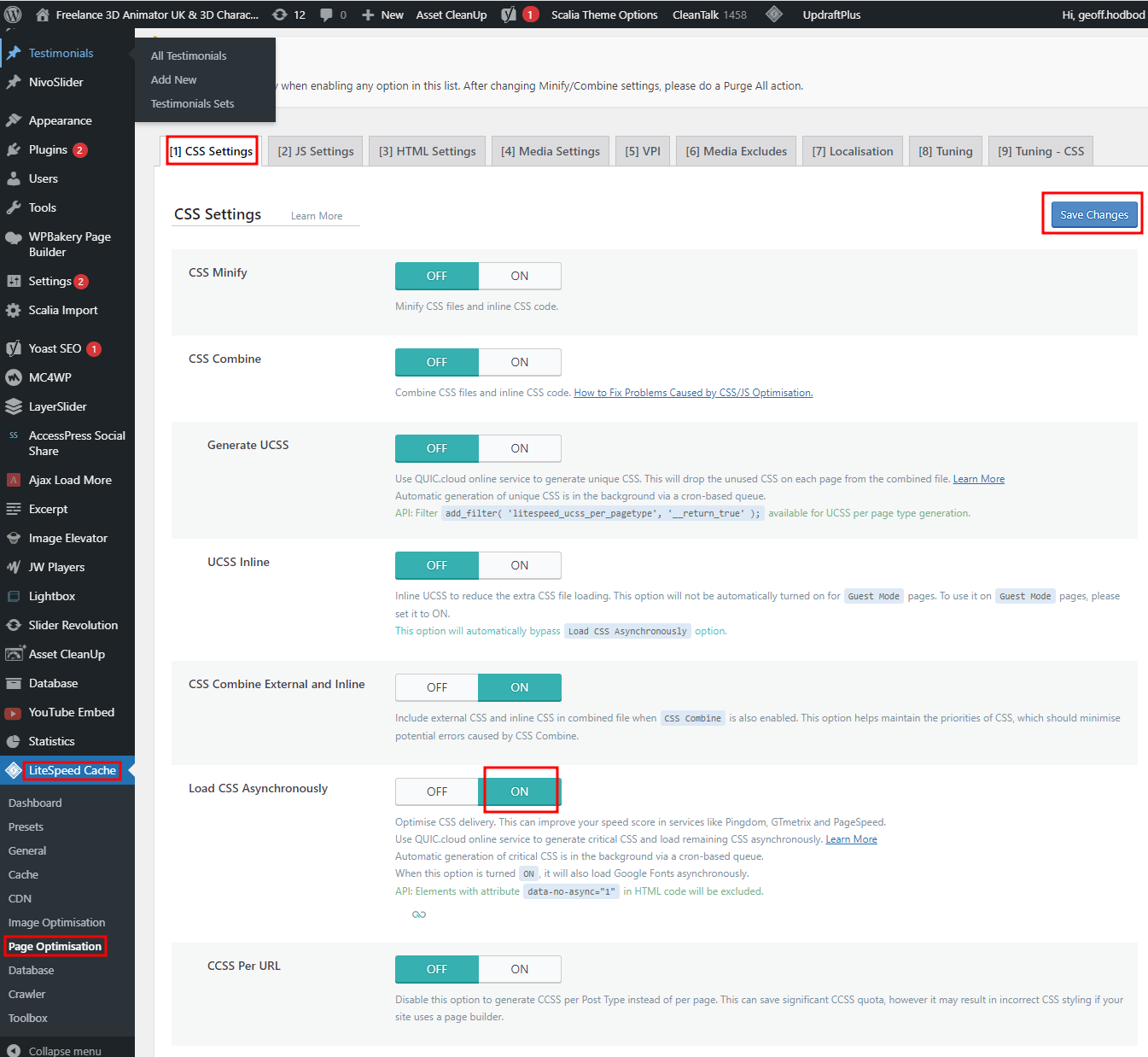
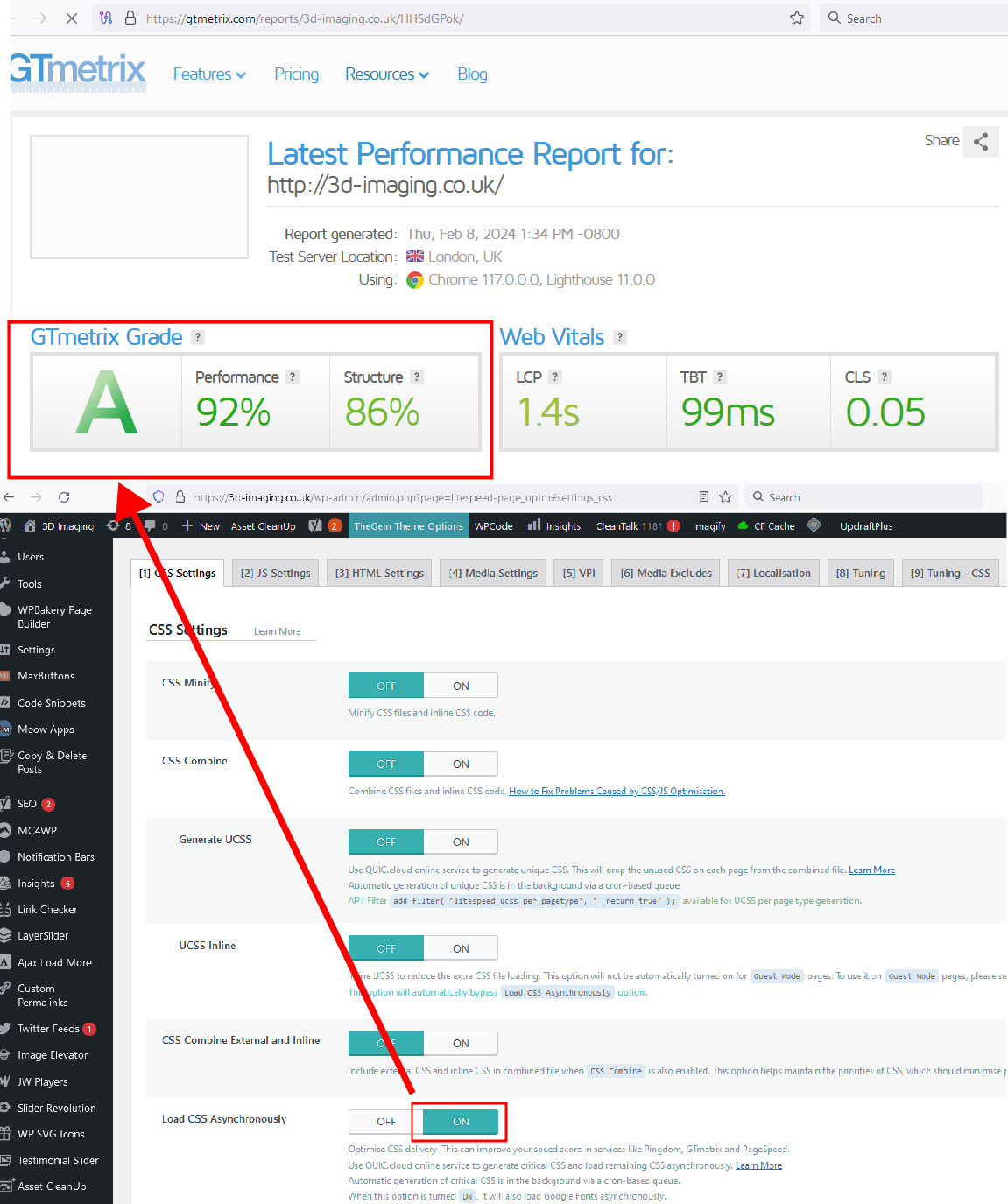
So then turn on Load CSS Asynchronously from LiteSpeed Cache > Page Optimization > CSS Settings
More here
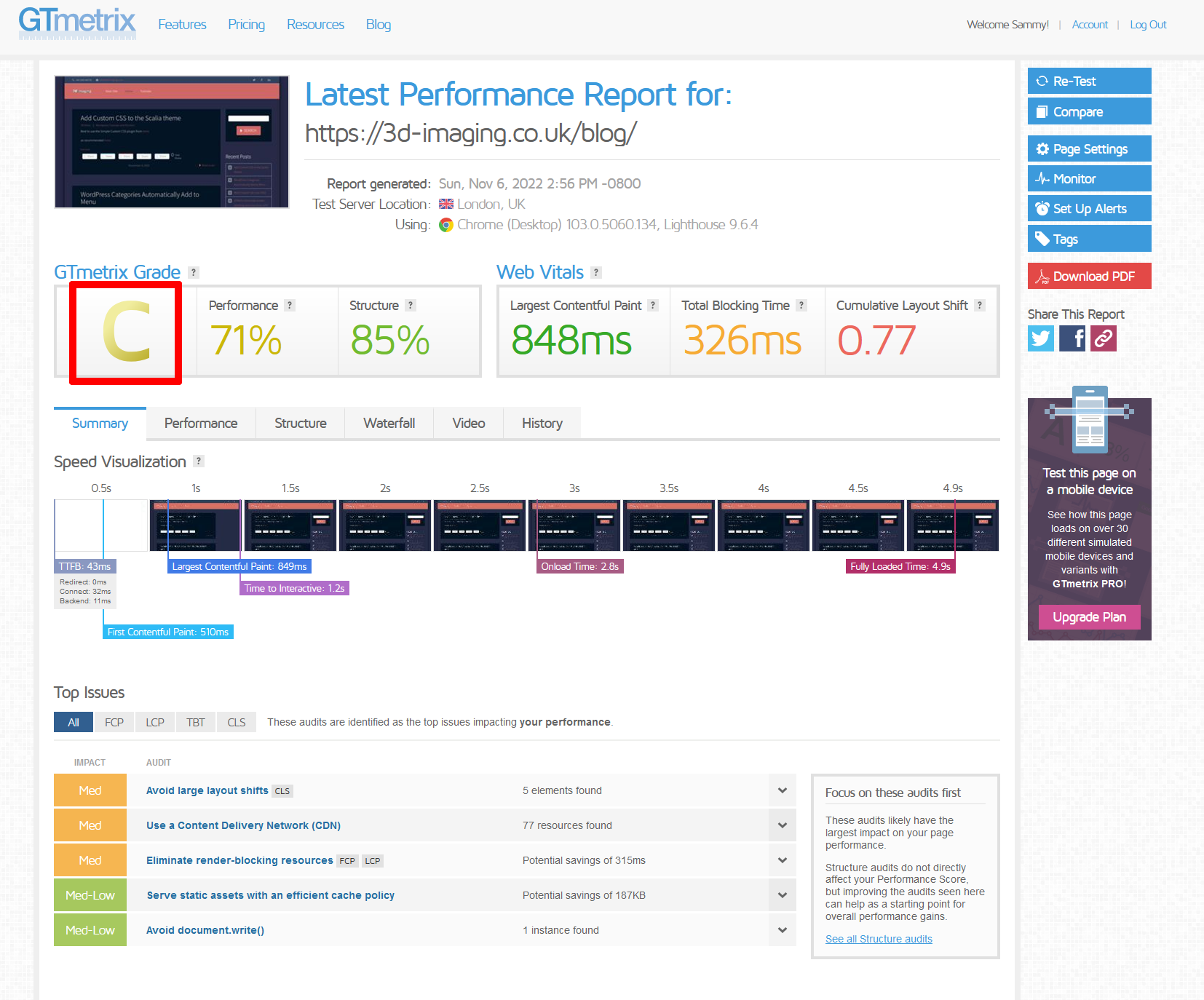
This actually creates more problems because when turned on it slows down this blog when using the Scalia theme:
When “Load CSS Asynchronously” is turned off the page is rated a B instead of a C. (This is the case with Voxco theme with Litespeed Cache without Cloudflare, with Cloudflare this combination the rating seems to stay the same. With the Scalia theme without Cloudflare similar negative effect of altering Litespeed in this way but ustilizing Cloudflare as well it goes from a B to an A). Cloudflare itself has no influence except for minification. See here
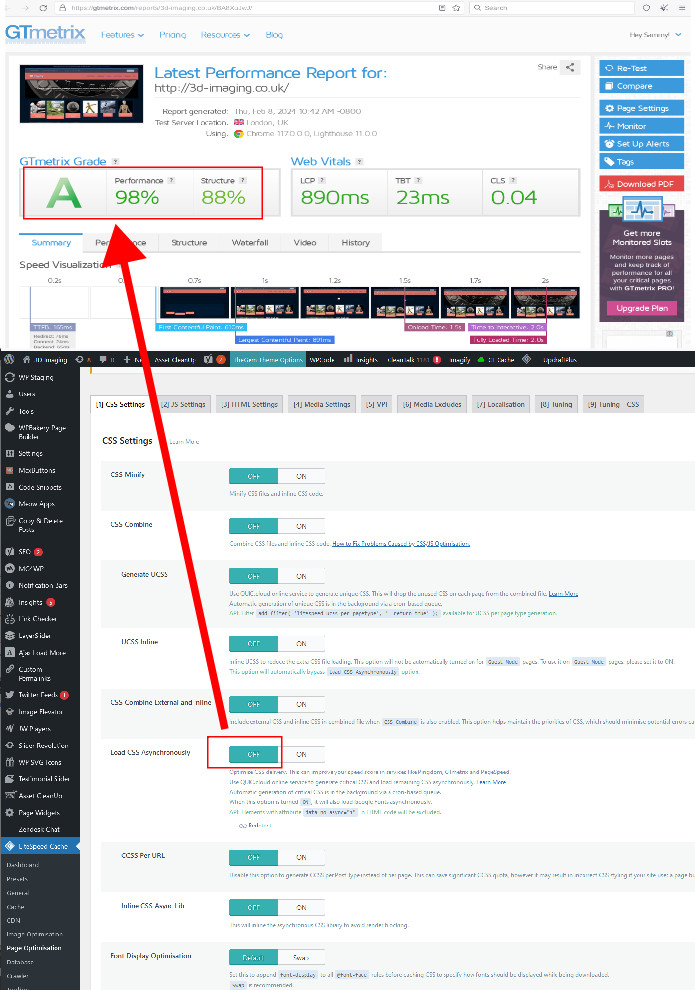
GTmetrix still faster with Load CSS Asyncronously Off in February 2024
Using Gem theme on Hostinger servers that this setting being off was still slightly faster
Found that in February 2024 using Gem theme on Hostinger servers that this setting being off was still slightly faster.







LCP and FCP are so important in load times. This CSS optimization in Litespeed Cache will super boost your page speed. I just checked and here was the results:
Performance
100%
Structure
97%
Thanks. Glad this setting works well for you. Tested again and still quicker with it off. Please see above.